เคล็ดลับ 1: ทำอย่างไรให้การเชื่อมโยงทำงานได้
เคล็ดลับ 1: ทำอย่างไรให้การเชื่อมโยงทำงานได้
บรรณาธิการข้อความสมัยใหม่มีมากโอกาสกว้าง ๆ หนึ่งในหน้าที่ที่อ้างว่าเป็นความสามารถในการสร้างการเชื่อมโยงการทำงาน ตัวอย่างเช่นคุณกำลังเตรียมเนื้อหาสำหรับบางประเทศและต้องการขยายหัวข้อในวงกว้างมากขึ้น วิธีหนึ่งในการทำเช่นนี้คือการแทรกการทำงาน ลิงค์ พร้อมรูปถ่ายของประเทศนี้ ลิงก์ที่ใช้งานได้สะดวกเนื่องจากไม่จำเป็นต้องคัดลอกไปยังแถบที่อยู่ของอินเทอร์เน็ตเบราเซอร์ แต่เพียงคลิก CTRL แล้วคลิกที่ลิงก์และจะเปิดขึ้น

คุณจะต้อง
- - คอมพิวเตอร์ที่มี Windows OS;
- - โปรแกรม Microsoft Word 2007
การเรียนการสอน
1
ขั้นตอนต่อไปคือการสร้างคนงานลิงก์ไปยังตัวอย่างของโปรแกรม Microsoft Word 2007 เนื่องจากวันนี้เป็นหนึ่งในเครื่องมือแก้ไขข้อความที่พบมากที่สุด ดังนั้นถ้าคุณเพียงแค่ต้องแทรก ลิงค์ ในเอกสารข้อความจากนั้นคัดลอกในลักษณะปกติแล้วจึงวางลงในเอกสาร ใน Microsoft Word 2007 การเชื่อมโยงหลังจากแทรกควรจะเปิดใช้งานโดยอัตโนมัติ
2
หากหลังจากแทรกลิงก์ไม่ได้ใช้งานให้ทำตามขั้นตอนต่อไปนี้ ไฮไลท์ ลิงค์จากนั้นคลิกเมาส์ปุ่มขวา จากนั้นในเมนูบริบทที่ปรากฏให้เลือก "เชื่อมโยงหลายมิติ" หน้าต่างจะปรากฏขึ้น คุณไม่จำเป็นต้องเปลี่ยนอะไรในนั้นเพียงแค่คลิกตกลง หน้าต่างปิดและลิงค์ที่คุณเลือกทำงาน
3
บ่อยมากแทนการแทรกลิงก์โดยตรงเรียกใช้ anchor-links ในกรณีนี้จะถูกแทรกลงในคำบางอย่างเพื่อให้ชนิดของเอกสารที่สวยงามมากขึ้น หลังจากลิงก์ทั้งหมดจะยาวและประกอบด้วยอักขระหลายสิบโหลซึ่งไม่ได้วาดเอกสารไว้เลย
4
ทำให้สมอเรือทำงาน -ลิงค์ สามารถทำได้ด้วยวิธีนี้ ก่อนอื่นให้เลือกคำที่จะใส่ลิงค์ จากนั้นคลิกเมาส์ปุ่มขวา เลือกไฮเปอร์ลิงก์จากเมนูบริบท หน้าต่างเพิ่มเติมจะเปิดขึ้น บรรทัดล่างของหน้าต่างเรียกว่า "ที่อยู่" สำเนา ลิงค์ และวางลงในบรรทัดนี้แล้วคลิกตกลง หน้าต่างปิด ขณะนี้ anchor-link ที่พร้อมใช้งานแล้ว
5
ไม่จำเป็นต้องแทรกข้อมูลอ้างอิงของ anchorหนึ่งคำ หากต้องการคุณสามารถแทรกคำเหล่านี้ลงในข้อความได้หลายคำ ในการดำเนินการนี้คุณเพียงแค่ต้องเลือกส่วนของเอกสารข้อความที่จะเชื่อมโยง anchor link จากนั้นขั้นตอนจะเหมือนกับกรณีที่อธิบายข้างต้น เพื่อลบ ลิงค์ จากข้อความเพียงแค่คลิกที่ข้อความด้วยปุ่มเมาส์ขวาและเลือก "ลบ hyperลิงค์"
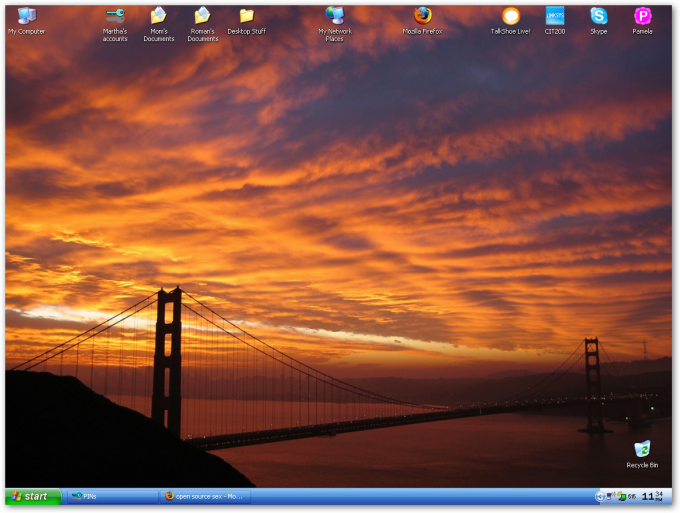
เคล็ดลับ 2: วิธีสร้างลิงก์บนเดสก์ท็อป
ในบางกรณีสำหรับไซต์ที่ใช้บ่อยจะสะดวกในการสร้าง ลิงค์ บน การทำงาน ตาราง - ทางลัดแบบง่ายๆที่สามารถคลิกได้เปิดหน้าเว็บที่น่าสนใจ แม้ว่าเบราว์เซอร์รุ่นใหม่จะมีเครื่องมือในตัวเช่น "รายการโปรด" หรือหน้าการเข้าถึงที่รวดเร็วหากคุณมีไซต์ที่ใช้กันมากที่สุดแห่งหนึ่งหรือสองแห่งคุณสามารถเรียกใช้งานได้จากเดสก์ท็อป

การเรียนการสอน
1
เรียกใช้โปรแกรมใด ๆ เพื่อดูหน้าอินเทอร์เน็ต: Opera, Firefox หรือ Chrome - ไม่สำคัญ เปิดหน้าเว็บที่คุณต้องการทำ ลิงค์ บน การทำงาน ตาราง. คลิกที่แถบที่อยู่และเลือกทั้งหมดเนื้อหาแล้วคลิกปุ่มเมาส์ขวา เมนูแบบเลื่อนลงจะเปิดขึ้นจากนั้นเลือกบรรทัด "คัดลอก" ดังนั้นคุณต้องบันทึกที่อยู่ของหน้าที่คุณต้องการลงในคลิปบอร์ด
2
ปิดหรือปิดเบราเซอร์ คลิกขวาที่ไอคอน การทำงาน ตารางเพื่อให้เมนูบริบทปรากฏขึ้น เลือก "ใหม่" และคลิกเมนูย่อย "ลัด" หน้าต่างสำหรับสร้างลิงก์จะเปิดขึ้นในหน้าแรกซึ่งคลิกขวาภายใต้หัวข้อ "ระบุตำแหน่งของวัตถุ" และเลือกบรรทัด "วาง" ที่อยู่ของไซต์ที่คุณบันทึกไว้ก่อนหน้าในคลิปบอร์ดจะปรากฏขึ้น คลิกปุ่ม "ถัดไป" ที่ด้านล่างขวาเพื่อไปที่หน้าการสร้างลิงก์ถัดไป
3
พิมพ์ชื่อสำหรับทางลัดใหม่ในใส่ชื่อ สามารถใช้ตัวอักษรหรือตัวเลขร่วมกันได้คุณไม่สามารถใช้อักขระพิเศษเฉพาะได้เช่น "เครื่องหมายดอกจัน" หรือ "ตาข่าย" คลิก "เสร็จสิ้น" และบนของคุณ การทำงาน ตาราง ไอคอนใหม่จะปรากฏขึ้น
4
ดับเบิลคลิกที่สร้างขึ้นทางลัดเพื่อตรวจสอบว่าทุกอย่างทำงานได้ตามที่ควรหรือไม่ ยังคงเน้นไอคอนนี้ในลักษณะพิเศษซึ่งก็คือการเลือกภาพเพื่อให้หาได้ง่ายขึ้น คลิกขวาและเลือก Properties คลิกปุ่มซ้ายของเมาส์ใต้ "เปลี่ยนไอคอน" และเลือกภาพที่เหมาะสม จากนั้นคลิก OK เพื่อบันทึกการเปลี่ยนแปลงและปิดหน้าต่างคุณสมบัติ
5
อีกวิธีหนึ่งในการสร้าง ลิงค์ บน การทำงาน ตาราง - คือการลากไอคอนไซต์จากโฟลเดอร์"รายการโปรด" เปิดเมนูรายการโปรดในเบราว์เซอร์และกดปุ่มซ้ายบนไซต์ที่คุณต้องการสร้างทางลัด โดยไม่ต้องปล่อยปุ่มให้ลากไอคอนไปยังพื้นที่ว่างบนเดสก์ท็อปจากนั้นปล่อย จากนั้นกำหนดค่ารูปลักษณ์ของไอคอนหากจำเป็น
เคล็ดลับ 3: การสร้างลิงก์ที่ใช้งานอยู่
ลิงก์ "คลิกได้" คืออะไร? ลิงก์เหล่านี้เป็นลิงก์ที่อนุญาตให้ผู้ใช้ไปที่หน้าเว็บที่เขาสนใจโดยตรง ไม่จำเป็นต้องคัดลอกลิงก์จากนั้นจึงวางลงในเบราว์เซอร์ บรรณาธิการกราฟิกจำนวนมากช่วยให้คุณสามารถทำให้ลิงก์ทำงานได้โดยอัตโนมัติ อย่างไรก็ตามลิงก์ "คลิกได้" สามารถทำได้โดยไม่ต้องแก้ไขกราฟิกฉันใช้เพียงไม่กี่คำสั่งในภาษา HTML มีสองตัวเลือกสำหรับการออกแบบลิงก์ดังกล่าว

การเรียนการสอน
1
เลือกส่วนของข้อความของข้อเสนอหรือข้อความของลิงค์ที่ไม่ใช้งานที่คุณต้องการให้ใช้งานอยู่
2
แทรกข้อความที่เลือกไว้ในโครงสร้างต่อไปนี้: ข้อความในตำแหน่งของวลี "site name" ให้ระบุที่อยู่ของรีซอร์สที่ลิงก์ควรนำมา
3
หากต้องการเปิดลิงก์ในหน้าต่างใหม่ให้เพิ่มชุดค่าผสมต่อไปนี้ภายในแท็กเปิด: target = '_ blank' เราได้รับต่อไปนี้:ข้อความ
4
โปรดจำไว้ว่าคุณควรใช้โดยตรงเท่านั้นเครื่องหมายคำพูด หากคุณพิมพ์ข้อความล่วงหน้าใน Microsoft Word จะสามารถแทนที่คำพูดโดยตรงด้วยคำหยิก เพื่อป้องกันปัญหานี้ไปที่เครื่องมือ - การตั้งค่าการแก้ไขอัตโนมัติ - จัดรูปแบบอัตโนมัติในขณะที่คุณพิมพ์ ปิดการใช้งานตัวเลือกการแก้ไขอัตโนมัติโดยยกเลิกการเลือกช่องทำเครื่องหมายแรก ตอนนี้คำพูดจะตรงเสมอ
5
รับรหัสสำหรับลิงก์ในสถานที่ที่เหมาะสมในไซต์ของคุณ
เคล็ดลับที่ 4: สร้างลิงก์ที่สวยงามได้อย่างไร
ลิงก์มีผลต่อลักษณะที่ปรากฏอย่างมากหน้าเว็บ ไม่ว่าจะเป็นเว็บไซต์หรือบล็อกลิงก์ที่กำหนดเองที่สวยงามจะเปลี่ยนการออกแบบไซต์ให้ดีขึ้น แม้ไม่มีความรู้เกี่ยวกับ html และ css ทำให้การเชื่อมโยงที่สวยงามนั้นค่อนข้างง่าย

การเรียนการสอน
1
ก่อนอื่นขอสร้างลิงก์ธรรมดา นี้จะกระทำด้วยความช่วยเหลือของรหัสนี้:
2
ตอนนี้เรากำลังจะออกแบบลิงก์ วิธีที่ง่ายที่สุดในการทำเช่นนี้คือในสไตล์ชีตแบบเรียงซ้อน (css) เปิดไฟล์ที่มีรูปแบบไซต์ของคุณและเขียนโค้ดเพิ่มเติมที่นั่น หรือคุณสามารถแทรกสไตล์ได้โดยตรงบนหน้า html เมื่อต้องการทำเช่นนี้ให้ใช้โค้ดการตั้งค่าสไตล์ไซต์
3
ลองลงไปที่การออกแบบ ไวยากรณ์สำหรับการเขียนคือ: a {options options} สิ่งที่ต้องเขียนที่นี่ก่อนอื่นให้เปลี่ยนสีของลิงค์ไปสู่รสนิยมของคุณ ซึ่งจะช่วยให้คุณมีรหัสนี้: a {color: # 00000;} แน่นอนแทนที่จะใช้ "# 00000" คุณต้องแทรกสีของคุณเอง คุณสามารถหารหัสสีในแบบฟอร์มนี้ในโปรแกรมกราฟิกต่างๆ (เช่นใน Photoshop) หรือค้นหาเว็บเลเยอร์
4
ตามค่าเริ่มต้นเบราว์เซอร์จะทำการเชื่อมโยงขีดเส้นใต้ คุณสามารถยกเลิกโค้ดนี้ได้โดยใช้รหัสต่อไปนี้: a {text-decoration: none;} หากต้องการสร้างลิงก์ในแบบอักษรตัวหนาให้ใช้แบบอักษรหนา: ตัวหนา มันถูกแทรกลงในรหัสลักษณะตามหลักการเช่นเดียวกับสี underlining
5
คุณอาจสังเกตเห็นว่าในบางไซต์เมื่อคุณวางเมาส์เหนือลิงก์ลักษณะที่ปรากฏจะเปลี่ยนไป คุณก็สามารถทำได้ รหัสประเภทนี้จะช่วยให้คุณ: a: hover {options options} พารามิเตอร์ที่ระบุในลักษณะเดียวกับลิงก์ปกติค่าเดียวคือ "เลื่อน" หลอกลวงที่แจ้งเบราว์เซอร์ว่าควรใช้การตั้งค่าเหล่านี้เมื่อพิมพ์ในลิงก์ด้วยหลักการเดียวกันคุณสามารถเลือกลิงก์ที่เยี่ยมชมได้: a: {{พารามิเตอร์ลักษณะ}
เคล็ดลับ 5: วิธีการสร้างลิงค์ข้อความ
ในโพสต์บล็อกตามกฎแหล่งที่มาไม่ได้ออกเป็นที่อยู่อินเทอร์เน็ต ชื่อนี้ตกแต่งด้วยเครื่องมือออกแบบข้อความและรหัสพิเศษ ด้วยเหตุนี้เองข้อความจึงให้น้ำหนักและความน่าเชื่อถือแก่ผู้เขียน

คุณจะต้อง
- - การเข้าถึงอินเทอร์เน็ต;
- - ที่อยู่ต้นทาง
- - ข้อความ
การเรียนการสอน
1
ดูเหมือนเป็นแท็กชั้นประถมสำหรับการลงทะเบียนลิงก์ข้อความในบล็อกหรือเว็บไซต์: <a href="adirect source"> ลิงก์ข้อความ </a> ด้วยการออกแบบนี้ลิงก์จะเน้นสี (เช่นฟ้าหรือน้ำเงิน) และขีดเส้นใต้ หน้าใหม่จะเปิดขึ้นในแท็บปัจจุบัน
2
ซับซ้อนมากขึ้นคือการออกแบบ: <a href="designaddress" target="_blank"> ลิงก์ข้อความ </a> ลิงก์ยังคงเน้นสีและขีดเส้นใต้ แต่แหล่งที่มาจะเปิดขึ้นในหน้าต่างใหม่ นี่เป็นวิธีที่สะดวกหากลิงก์อยู่ตรงกลางของข้อความและเป็นสิ่งสำคัญสำหรับคุณที่ผู้อ่านถึงจุดสิ้นสุด
3
การดำเนินการต่อเพื่อซับซ้อนแท็กสำหรับการเชื่อมโยง,ใช้ <a href=" ลิงก์ของคุณ" target="_blank" title="comment"> ลิงก์ข้อความ </a> ในกรณีนี้ก่อนหน้านี้ลิงก์จะได้รับการเน้นหน้าใหม่จะเปิดขึ้นในหน้าต่างใหม่ เมื่อคุณเลื่อนเคอร์เซอร์ไปที่ข้อความความคิดเห็นจะปรากฏขึ้นที่คุณได้ป้อนไว้ล่วงหน้า
4
คุณสามารถซ่อนข้อความได้ ลิงค์ลบการเลือกตามสีและการขีดเส้นใต้ ในกรณีนี้การเปลี่ยนแปลงจะทำได้เฉพาะเมื่อคุณคลิกโดยไม่ตั้งใจ แท็กมีลักษณะดังนี้: <a href="Adapter address" style="text-decoration: none; color:black;"> link text </a> ข้อความจะเป็นสีดำ หากคุณต้องการสีอื่นให้ใช้สีอื่นแทน "ดำ" ในภาษาอังกฤษหรือเป็นรหัสดิจิทัล ลิงก์จะเปิดขึ้นในแท็บปัจจุบัน
5
คุณสามารถทำสิ่งที่ตรงกันข้าม: เมื่อต้องการวาดข้อความของลิงก์ในสีเดียวและขีดเส้นใต้สีอื่น ตัวอย่างอันสดใส: <a href="our source" target="_blank" style="color:blue;text-decoration:underline,"> <span style = "color: yellow;"> text </ span> </ a > ผลลัพธ์คือข้อความสีน้ำเงินที่ขีดเส้นใต้สีเหลือง ลิงก์จะเปิดขึ้นในหน้าต่างใหม่
เคล็ดลับ 6: วิธีเชื่อมโยงไปยังภาพหน้าจอ
ผู้ใช้หลายคนทราบวิธีการสร้างด้วยตนเองแล้ว ภาพหน้าจอคือ รูปภาพของเดสก์ท็อปและวิธีการดาวน์โหลดรูปภาพเหล่านี้เพื่อประโยชน์ในการเชื่อมโยงไปยังรูปภาพ หากต้องการทำให้ขั้นตอนนี้เป็นไปโดยอัตโนมัติเมื่อจำเป็นโดยเฉพาะอย่างยิ่งขอแนะนำให้ใช้โปรแกรมพิเศษ

คุณจะต้อง
- ภาพหน้าจอของโปรแกรม Jet
การเรียนการสอน
1
หากคุณยังไม่ทราบวิธีสร้าง ภาพหน้าจอ ในวิธีมาตรฐานลองกดปุ่มPrintScreen จากนั้นเรียกใช้โปรแกรมแก้ไขภาพและในไฟล์ใหม่ให้ดำเนินการ "วางจากคลิปบอร์ด" หลังจากบันทึกภาพแล้วคุณสามารถอัปโหลดภาพไปยังเซิร์ฟเวอร์เช่น Radikal และรับได้ ลิงค์ ในภาพนี้
2
แต่ในบางกรณีคุณต้องสร้างภาพเดสก์ท็อปมากกว่าภาพเดียว การใช้เครื่องมือมาตรฐานถือว่าเป็นอาชีพที่ไม่มีเหตุผลดังนั้นจึงคุ้มค่าที่จะใช้โอกาสของโครงการใหม่ ตัวอย่างเช่นเราจะทำงานร่วมกับอรรถประโยชน์โปรแกรมอรรถประโยชน์ Jet
3
ก่อนอื่นคุณจะต้องติดตั้งไฟล์โปรแกรมที่สามารถดาวน์โหลดได้จากเว็บไซต์อย่างเป็นทางการ คลิกลิงก์ด้านล่างและคลิกที่ปุ่มดาวน์โหลดเดี๋ยวนี้ เพราะ โปรแกรมใช้เวลาไม่น้อยพื้นที่ดาวน์โหลดของมันจะเกิดขึ้นได้อย่างรวดเร็ว การติดตั้งอรรถประโยชน์ทำได้ในโหมดปกติโดยใช้คำแนะนำของวิซาร์ดการติดตั้ง
4
หลังจากติดตั้งและเรียกใช้โปรแกรมแล้วไอคอนปรากฏในถาดระบบซึ่งเรียกอีกอย่างว่าถาด คลิกขวาที่ไอคอนเพื่อเลือกพื้นที่ที่ต้องการของหน้าจอ หลังจากที่คุณปล่อยเมาส์ปุ่มซ้ายพื้นที่ว่างที่เหลือจะมืดขึ้นและแถบเครื่องมือขนาดเล็กจะปรากฏขึ้นบนหน้าจอ คุณสามารถเลือกเครื่องมือแก้ไขรูปภาพได้ที่นี่: เพิ่มคำจารึกเลือกข้อความครอบตัดรูปภาพ ฯลฯ
5
เมื่อคุณแก้ไขภาพหน้าจอเสร็จแล้วคุณควรคลิกปุ่มตำแหน่งบนเครือข่าย - ภาพจะถูกบันทึกโดยอัตโนมัติและคุณจะได้รับ ลิงค์ ไปยังหน้าจอของคุณ ไฮไลท์ ลิงค์ และคัดลอกไปยังคลิปบอร์ด ขณะนี้คุณมีลิงก์เพื่อแทรกภาพของคุณลงในหน้าใด ๆ ของไซต์
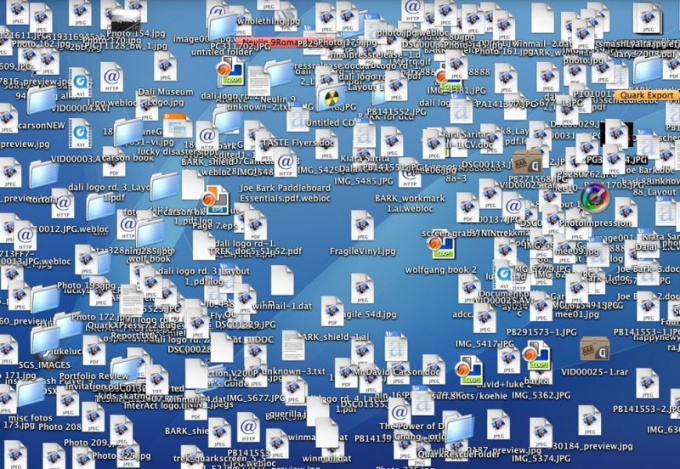
เคล็ดลับ 7: การสร้างเดสก์ท็อปภาพเคลื่อนไหว
บางครั้งวอลล์เปเปอร์สามัญของคนงาน ตาราง เบื่อและคุณต้องการบางอย่างเช่นนั้น ภาพสไลด์จากรูปภาพที่คุ้นเคยแล้วไม่รวมอยู่ในคำจำกัดความของ "เช่น" มันยังคงพยายามวอลล์เปเปอร์เคลื่อนไหว

คุณจะต้อง
- โปรแกรมสร้างภาพเคลื่อนไหววอลล์เปเปอร์
การเรียนการสอน
1
ในเครือข่ายจำนวนมากเสนอเว็บไซต์ดาวน์โหลดวอลล์เปเปอร์เคลื่อนไหวเป็นโปรแกรม (ไฟล์ exe) เราจะไม่เขียนลิงก์ไปยังเว็บไซต์เหล่านี้เนื่องจากไม่มีความหมายเนื่องจากเครื่องมือค้นหาใด ๆ ที่จะให้ออก เราจะอธิบายโปรแกรมที่คุณสามารถสร้างภาพพื้นหลังภาพเคลื่อนไหวได้เองโดยไม่ต้องมีความรู้และทักษะพิเศษใด ๆ ดังนั้นให้ดาวน์โหลดและติดตั้ง:
2
คลิก "สร้างโครงการใหม่" (ทั้งในหน้าต่างต้อนรับ - บรรทัดแรกหรือบนแผ่นสีขาวเปล่าที่อยู่ด้านบนของไอคอน)
3
เพิ่มรูปภาพโดยคลิกที่ "เปลี่ยนพื้นหลัง" เหนือภาพ
4
ตอนนี้ก็ขึ้นอยู่กับจินตนาการของคุณคุณสามารถเลือกเอฟเฟ็กต์ (1 สำหรับภาพไปยังขั้นตอน) ภาพเคลื่อนไหว (2) ภาพเคลื่อนไหวถูกควบคุมจากหน้าต่างด้านขวา (3) นอกจากนี้คุณยังสามารถเพิ่มสไลด์อื่น (4) และแม้แต่เพลง (5) จัดการสไลด์ในหน้าต่างด้านซ้าย (6), เวลาสไลด์โชว์ - ติดกับเพลง (7) คุณสามารถทดสอบวอลล์เปเปอร์ได้โดยคลิกที่ปุ่ม "Preview Wallpaper" ซึ่งอยู่ด้านล่าง ความเร็วของเอฟเฟกต์จะถูกควบคุมโดยสเกลที่ด้านล่างภาพ (8)

5
เมื่อการสร้างเสร็จสมบูรณ์แล้วคุณสามารถไปยังขั้นตอนสุดท้าย - การบันทึกและการติดตั้งสำหรับการบันทึกภาพกดจากฟล็อปปี้ดิสก์จากด้านบนการติดตั้งคลิกที่ปุ่มจากด้านล่าง "Set Wallpaper" จะมีสองตัวเลือกสำหรับการบันทึก - เลือกตัวเลือกที่สองเนื่องจากจะสร้างไฟล์. exe ที่คุณสามารถเริ่มต้นวอลเปเปอร์ได้ (ในกรณีที่เป็นที่สองจะใช้โปรแกรมตัวที่สองทำงานอีกครั้งและเลือกตัวเลือกแรก)
เคล็ดลับ 8: วิธีการสร้างทางลัดบนเดสก์ท็อป
ทางลัด เป็นสำเนาของไอคอนโปรแกรมไฟล์หรือโฟลเดอร์และในความเป็นจริงการเชื่อมโยงไปยังต้นฉบับ ข้อดีของการใช้ทางลัดคือโดยการลบหรือเคลื่อนย้ายโดยไม่ตั้งใจคุณจะไม่สูญเสียข้อมูล

การเรียนการสอน
1
ขอแนะนำให้ "วาง" บนเดสก์ท็อปทางลัดสำหรับโฟลเดอร์และไฟล์ที่เก็บอยู่นอกพาร์ติชันระบบของ Windows ดังนั้นข้อมูลที่จำเป็นจะอยู่ที่มือและในกรณีของความล้มเหลวของระบบและการสูญเสียข้อมูลในพาร์ทิชันระบบไฟล์ของคุณจะไม่ประสบ
2
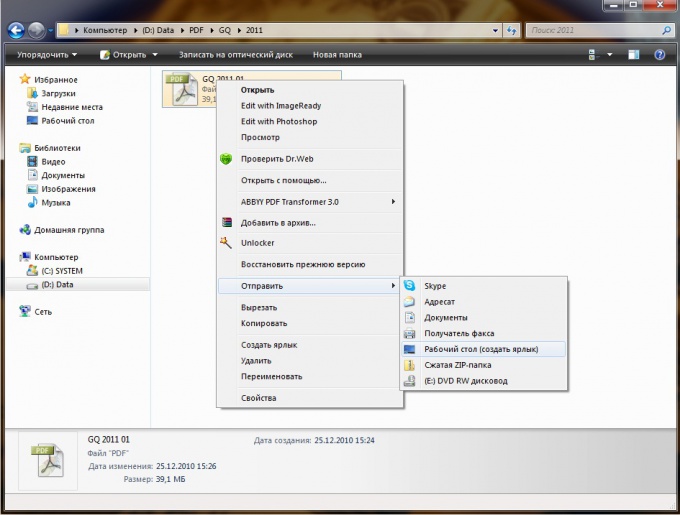
เพื่อสร้างทางลัดสำหรับโปรแกรมโฟลเดอร์ใด ๆหรือไฟล์คลิกขวาที่ไอคอนและเลือก "ส่ง" - "เดสก์ท็อป (สร้างทางลัด)" ในเมนูบริบท ทางลัดจะวางไว้บนเดสก์ท็อปทันทีและจากที่นั่นคุณสามารถย้ายไปยังสถานที่ที่ต้องการ

3
เป็นทางเลือกในบริบทคุณสามารถเลือก "สร้างทางลัด" ซึ่งจะปรากฏในโฟลเดอร์เดียวกับไฟล์ต้นฉบับจากนั้นย้ายไปที่เดสก์ท็อปโดยเลือก "คัดลอก" และ "วาง"







