เคล็ดลับ 1: วิธีการสร้างตารางแบบมีมิติเท่ากันใน Adobe Illustrator
เคล็ดลับ 1: วิธีการสร้างตารางแบบมีมิติเท่ากันใน Adobe Illustrator
ในบทเรียนนี้ผมจะบอกคุณว่าในขั้นตอนง่ายๆเพียงไม่กี่ขั้นตอนในการสร้างตารางแบบมีมิติเท่ากันใน Illustrator

คุณจะต้อง
- Adobe Illustrator CS3 หรือสูงกว่า
- ระดับการเป็นเจ้าของ: เริ่มต้น
- เวลาในการปฏิบัติงาน: 2 นาที
การเรียนการสอน
1
สร้างเอกสารใหม่และเลือก Rectangular Grid Tool

2
กด Enter และระบุพารามิเตอร์ของตาราง จำนวนช่องแบ่งแนวตั้งและแนวนอนขึ้นอยู่กับโครงการของคุณป้อนพารามิเตอร์ที่เหมาะสมกับความต้องการของคุณ

3
ตอนนี้คุณมีสองทางเลือก คุณสามารถป้อนความกว้างและความสูงได้อย่างถูกต้อง (ไม่แนะนำ) ซึ่งในกรณีนี้คุณต้องป้อนค่าความกว้างและความสูงเดียวกันเพื่อรับตารางสี่เหลี่ยม ในกรณีที่สองคุณสามารถยืดเส้นตารางด้วยเมาส์ค้างไว้ปุ่ม Shift

4
เลือกตารางและไปที่ Object> Transform> Scale เลือก Non-Uniform แล้วป้อน 86.062% ใน Vertical option คลิกตกลง

5
โดยไม่ต้องลบการเลือกออกจากตารางให้ไปที่ Object> Transform> Shear และระบุค่า 30 ในพารามิเตอร์ Angle คลิกตกลง

6
ไปที่ Object> Transform> Rotate และระบุค่าของ -30 ในพารามิเตอร์ Angle คลิกตกลง

7
ตอนนี้กริดพร้อมแล้ว สิ่งที่คุณต้องทำคือแปลงเป็นคำแนะนำ เลือกตารางและไปที่ View> Guides> Make Guides หรือกด Ctrl + 5

เคล็ดลับที่ 2: การสร้างพวงหรีดใน Adobe Illustrator
พวงหรีดมักใช้ในการออกแบบโลโก้และสัญลักษณ์ในสไตล์คลาสสิกและในบทเรียนนี้ฉันจะบอกวิธีการเพียงแค่วาดพวงหรีดใน Illustrator

คุณจะต้อง
- โปรแกรม Adobe Illustrator
- ระดับการเป็นเจ้าของ: เริ่มต้น
- เวลาที่ต้องปฏิบัติ: 30 นาที
การเรียนการสอน
1
สร้างเอกสารใหม่วาดวงรีโดยใช้ Ellipse Tool (L) และทาสีด้วยสี R = 171, G = 187, B = 64

2
ตอนนี้คุณต้องทำขอบคมชัดด้านบนและด้านล่าง เลือกเครื่องมือแปลงจุดยึด (Shift + C) และคลิกที่จุดยึดที่ต้องการ

3
เอียงวัตถุไปทางซ้ายโดยใช้ Free Transform Tool (E)

4
วาดเส้นโดยใช้เครื่องมือ Line Segment () ทำสีจังหวะ R = 118, G = 127, B = 32 เลือก Round Cap ในส่วนของ stroke options วางใบบนต้นกำเนิด

5
วาดวงกลม (R = 158, G = 25, B = 19) โดยใช้เครื่องมือวงรี (L) จากนั้นวาดสี่เหลี่ยมผืนผ้าบาง (R = 118, G = 127, B = 32) ด้วยเครื่องมือสี่เหลี่ยมผืนผ้า (M) วางวงกลมที่ด้านบนของสี่เหลี่ยมผืนผ้าและจัดกลุ่มไว้ (Ctrl + G) มันจะเป็นผลไม้เล็ก ๆ

6
เอียงผลไม้เล็ก ๆ ไปทางซ้ายและวางไว้ข้าง ๆ กลีบบนลำต้น

7
เลือกชีตและผลเบอร์รี่ค้างไว้ Shift + Alt แล้วลากไปที่ด้านบน ทำซ้ำการกระทำด้วย Ctrl + D หลายครั้ง

8
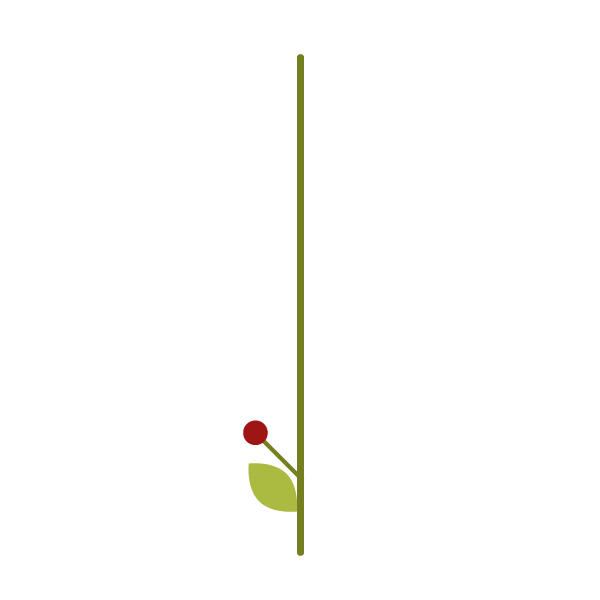
วางแผ่นแนวตั้งที่ด้านบนของลำต้น

9
เลือกใบและผลเบอร์รี่ทั้งหมดทางด้านซ้ายคลิกขวาและเลือก Transform> Reflect ในหน้าต่างที่เปิดขึ้นให้เลือกแนวตั้งแล้วคลิกคัดลอก ตอนนี้เรามีสาขาแล้ว

10
เลือกทั้งหมด (Ctrl + A) เลือกบนแผงด้านบนผลกระทบ> Warp> Arc ในหน้าต่างที่เปิดขึ้นให้ตั้งค่าพารามิเตอร์ Bend เป็น 60% และเลือก Vertical คลิกตกลงเพื่อยอมรับการเปลี่ยนแปลง

11
เลือก Object> Expand Appearance ที่แผงด้านบน

12
เอียงสาขาไปทางซ้ายเล็กน้อย

13
เลือกสาขาโค้งคลิกขวาและเลือก Transform> Reflect ในหน้าต่างที่เปิดขึ้นให้เลือกแนวตั้งแล้วคลิกคัดลอก ย้ายสำเนาไปทางขวา

14
ฉันใส่วงกลมสีเหลืองตรงกลาง แต่ก็มีอะไรที่นี้ได้

เคล็ดลับที่ 3: วิธีการสร้างเอฟเฟ็กต์ Long Shadow ใน Adobe Illustrator
บทเรียนนี้เป็นเทคนิคหลายอย่างในการสร้างผลกระทบจากเงาที่ยาวนานซึ่งมักใช้ในแนวโน้มการออกแบบล่าสุด

คุณจะต้อง
- Adobe Illustrator CS5 หรือสูงกว่า
- ระดับการเป็นเจ้าของ: เริ่มต้น
- เวลาสัญญา: 20 นาที
การเรียนการสอน
1
สร้างเอกสารใหม่เลือกเครื่องมือสี่เหลี่ยมผืนผ้ากลมและวาดสี่เหลี่ยม

2
เพื่อความชัดเจนมากขึ้นฉันจะพิจารณาเทคนิคการใช้ตัวอย่างข้อความ แต่สามารถใช้กับวัตถุใด ๆ ที่คุณต้องการได้

3
โดยไม่ต้องลบการเลือกออกจากข้อความให้ไปที่แผงควบคุมลักษณะที่ปรากฏ (หน้าต่าง> ลักษณะที่ปรากฏ) และคลิกเพิ่มข้อมูลใหม่ที่ด้านล่างของแผง ลากส่วนที่สร้างขึ้นใต้ระดับของ "อักขระ" เพื่อใช้เอฟเฟ็กต์กับข้อความ

4
เลือกเลเยอร์เติมในแผงลักษณะที่ปรากฏ (Appearance)คลิก Add New Effect ที่ด้านล่างของแผงควบคุมและเลือก Distort & Transform> Transform ป้อนค่าตามที่ปรากฏในรูปภาพ คุณสามารถลดความทึบเป็น 12% หรือสิ่งที่คุณต้องการได้

5
ดังที่คุณเห็นเราได้สร้างสำเนาหลายฉบับและเลื่อนไปทางขวาเล็กน้อยเพื่อสร้างเงาที่ราบรื่น แต่น่าเสียดายที่ตอนนี้เงาเกินขอบเขตของไอคอนดังนั้นคุณต้องสร้างหน้ากากตัดเลือกสี่เหลี่ยมจัตุรัสที่มีมุมโค้งมนให้คัดลอกและวางไว้เหนือชั้นข้อความ หลังจากเลือกสแควร์และข้อความใหม่แล้วให้คลิกขวาที่พื้นที่ทำงานและเลือก Make Clipping Mask เงาที่อยู่นอกตารางจะถูกซ่อนไว้และตอนนี้คุณสามารถใช้เทคนิคเดียวกันเพื่อสร้างเงาให้กับสแควร์หลักได้

6
ทำซ้ำขั้นตอนที่ 1 และ 2 เลือกข้อความแล้วกด Ctrl + C> Ctrl + B สองครั้งเพื่อสร้างสำเนาสามชุด เลือกสีดำสำหรับสำเนาด้านล่างสองชุด

7
เลือกสำเนาต่ำสุดกดปุ่ม Shift ค้างไว้และย้ายข้อความดังที่แสดงในภาพ ลดความทึบลงเหลือ 0%

8
เลือกทั้งสำเนาล่างของข้อความไปที่ Object> Blend> Blend Options และป้อน 150 ในฟิลด์พารามิเตอร์ Specified Steps เพื่อให้ได้ราบรื่น

9
ตอนนี้คุณสามารถลดความทึบของเงาที่ได้เป็น 12% สร้างหน้ากากตัดภาพได้เหมือนในตัวอย่างก่อนหน้าและใช้เทคนิคการสร้างเงานี้กับสแควร์หลัก

10
เทคนิคต่อไปนี้คล้ายกับก่อนหน้านี้สร้างสำเนาสองชุดของข้อความภายใต้หลักและสร้างการเปลี่ยนแปลงที่ราบรื่นระหว่างพวกเขา แต่คราวนี้สำเนาล่างไม่จำเป็นต้องทำโปร่งแสงเลือกการเปลี่ยนแปลงที่สร้างขึ้นและไปที่ Object> Expand นี้ตัดการเชื่อมต่อกับ 150 แยกวงจร โดยไม่ต้องนำออกจากส่วนที่เลือกไปที่แผงคำเบิกพา (Window> Pathfinder) และเลือก Unite ซึ่งจะรวมพา ธ ทั้งหมดที่เลือกเข้าไว้ด้วยกัน

11
เลือกเครื่องมือไล่โทน (Gradient Tool) (G) และกรอกข้อมูลรูปร่างที่สร้างขึ้นโดยใช้การไล่ระดับสีจากสีดำถึงโปร่งใสที่มุม 45 องศา จากนั้นลดความทึบสำหรับเลเยอร์นี้ตามที่คุณต้องการ

12
อย่างที่คุณเห็นหลังจากผสานเข้ามีจุดควบคุมที่ไม่จำเป็นจำนวนมากที่เหลืออยู่ในเส้นขอบ เราจะกำจัดข้อมูลเหล่านี้ออกเนื่องจากรูปทรงของเราค่อนข้างเรียบง่ายไม่ต้องใช้เครื่องมือ Pen Tool (P) หลังจากที่เปิดใช้ Smart Guides (View> Smart Guides) แล้วอีกวิธีหนึ่งก็คือเลือกจุดยึดที่ไม่จำเป็นทั้งหมดโดยใช้ เลือกเครื่องมือโดยตรง (A) แล้วกด Del

13
สร้างหน้ากากตัดสำหรับเงาผลลัพธ์และใช้เทคนิคเดียวกันกับสี่เหลี่ยมหลัก

เคล็ดลับที่ 4: การสร้างโลโก้แบทแมนใน Adobe Illustrator
ในบทเรียนนี้เราจะแสดงวิธีการสร้างโลโก้แบทแมนโดยใช้ออบเจกต์ง่ายๆใน Illustrator

คุณจะต้อง
- Adobe Illustrator CS5 หรือสูงกว่า
- ระดับการเป็นเจ้าของ: ปานกลาง
- เวลาที่ต้องปฏิบัติ: 30 นาที
การเรียนการสอน
1
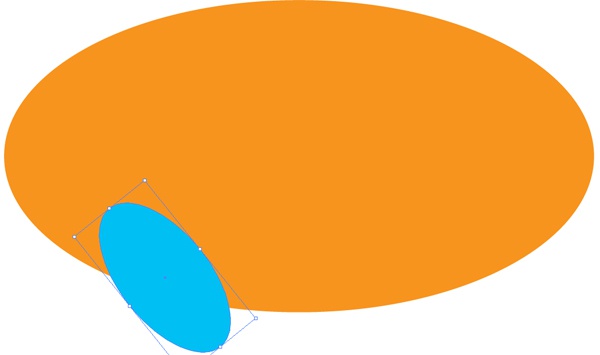
ใช้เครื่องมือ Ellipse Tool (L) เพื่อวาดรูปไข่สีส้มฐาน วาดรูปไข่อีกรูปหนึ่งดังแสดงในภาพ นี่จะเป็นรูปร่างของปีกซ้าย ฉันใช้สีที่สามารถแยกแยะได้ง่ายเพื่อความชัดเจน

2
ทำสำเนาของรูปไข่สีฟ้า (Ctrl + C> Ctrl + V) แล้วหมุนภาพ 30 องศาไปทางขวา

3
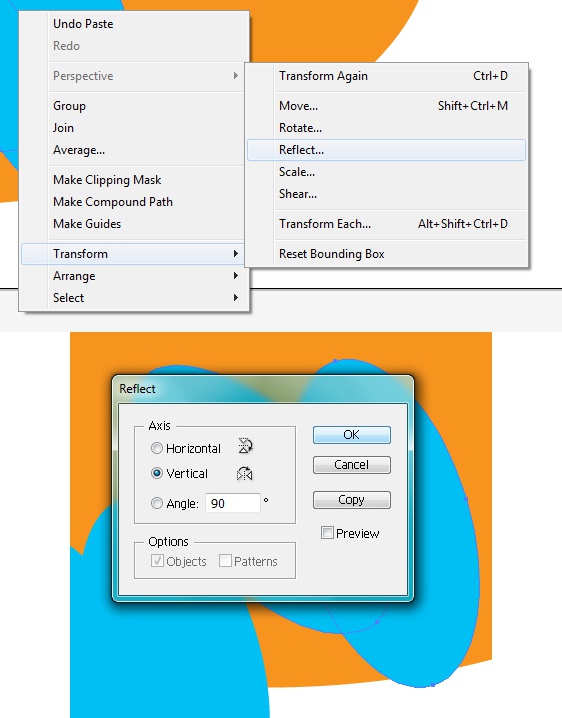
เลือกทั้งวงรีสีฟ้าทำสำเนา (Ctrl + C> Ctrl + V) คลิกขวาและเลือก Transform> Reflect ในหน้าต่างที่เปิดขึ้นให้เลือก Vertical เพื่อขยายแนวตั้ง กลุ่ม ovals (Ctrl + G) เพื่อให้ง่ายต่อการจัดการ

4
จัดแนวจุดศูนย์กลางทั้งสองข้างตามที่แสดงในภาพ

5
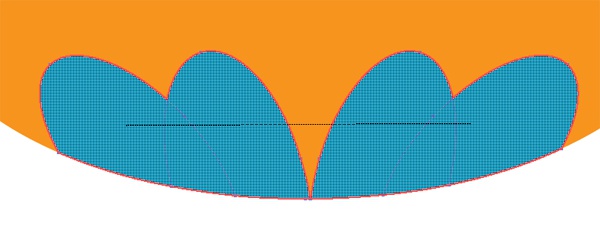
สำหรับขั้นตอนนี้ฉันซ่อนทุกวงรีสีฟ้ายกเว้นหนึ่งอัน เลือกจุดไข่ปลาสีส้มและสีน้ำเงินและใช้เครื่องมือสร้างรูปร่าง (Shift + M) เลือกด้านล่างของรูปไข่สีฟ้า

6
ยกเลิกการเลือกจุดไข่ปลา ใช้เครื่องมือเลือก (V) เลือกด้านล่างของรูปไข่สีฟ้าและกดปุ่ม Del ทำซ้ำขั้นตอนเหล่านี้กับวงรีสีฟ้าอื่น ๆ

7
เลือกสี่ส่วนของวงรีสีฟ้าโดยใช้เครื่องมือเลือก (V) และเปลี่ยนเป็นเครื่องมือสร้างรูปร่าง (Shift + M) และวาดเส้นผ่าน นี้จะรวมสี่วงจรเป็นหนึ่ง

8
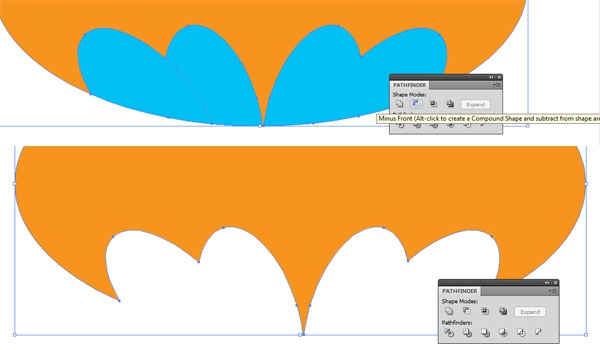
เลือกพา ธ ทั้งหมดและคลิก Minus Front ที่แผง Pathfinder

9
เราผ่านไปยังส่วนบนของปีก ใช้เครื่องมือวงรี (L) วาดวงกลมสองวงตามที่แสดงในภาพ จากนั้นเลือก Pen Tool (P) และวาดสามเหลี่ยมดังแสดงในภาพ

10
วาดสามเหลี่ยมเดียวกันสำหรับวงกลมด้านขวา เมื่อต้องการรวมวงกลมและรูปสามเหลี่ยมเข้าไปในเส้นทางเดียวให้เลือกวงกลมและลากเส้นโดยใช้เครื่องมือสร้างรูปร่าง (Shift + M) ที่นี่ฉันได้ซ่อนรูปไข่สีส้มเพื่อความชัดเจน

11
เลือกเส้นทางทั้งหมดจากนั้นเลือกเส้นขอบสีฟ้าโดยใช้เครื่องมือสร้างรูปร่าง (Shift + M) และลบออก ใช้เครื่องมือวงรี (L) วาดวงกลมตามที่แสดงในภาพ นี่คือหัวในอนาคต

12
วาดสามเหลี่ยมทั้งสองด้านด้วย Pen Tool (P) สำหรับหูในอนาคต

13
เลือกพา ธ ทั้งหมดแล้วไฮไลต์สีส้มส่วนระหว่างสองรูปสามเหลี่ยมสีชมพูโดยใช้เครื่องมือสร้างรูปร่าง (Shift + M) ลบชิ้นส่วนสีส้มนี้และรวมเส้นทางที่เหลือโดยใช้เครื่องมือสร้างรูปร่าง (Shift + M) หรือแผงคำนำหน้า

14
วงจรพื้นฐานพร้อมแล้ว ตรวจสอบให้แน่ใจว่าไม่มีที่ไหนเลยไม่มีจุดควบคุมพิเศษและรูปทรงเปิด

15
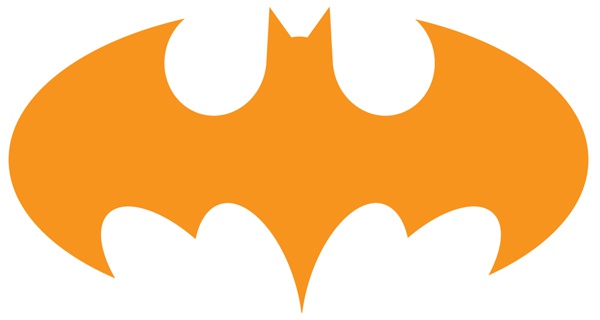
เลือกเค้าร่างของค้างคาวและเปลี่ยนสีเป็นสีดำ วาดรอบ ๆ มันเป็นรูปไข่สีเหลืองขนาดใหญ่และภายใต้มันอีกหนึ่งสีดำเพื่อให้โลโก้

เคล็ดลับที่ 5: การทำงานกับตารางใน Adobe Illustrator
กริดสามารถช่วยคุณได้มากในการสร้างและการแก้ไขวัตถุ ตัวอย่างเช่นถ้าขนาดของวัตถุในอนาคตมีหลายพิกเซล 5 พิกเซลคุณสามารถระบุขนาดของเซลล์กริด 5 พิกเซลและรวมสแน็ปไปยังตาราง

ตารางจะแสดงเฉพาะเมื่อทำงานใน Adobe Illustrator และไม่ปรากฏขึ้นเมื่อพิมพ์ลงบนกระดาษ
หากต้องการแสดงหรือซ่อนตารางให้เลือกมุมมอง> แสดงตารางหรือดู> ซ่อนตารางจากเมนู (หรือใช้ชุดค่าผสมหลัก [Ctrl +]]
เมื่อต้องการเปิดใช้งานการผูกวัตถุกับตารางเลือกมุมมอง> กวาดไปที่ตารางจากเมนู (ชุดค่าผสม [Shift + Ctrl + "]) ในกรณีนี้วัตถุที่วางไว้แล้วในพื้นที่การชุมนุมจะไม่ถูกผูกไว้โดยอัตโนมัติกับตารางคุณจะต้องเลือกวัตถุและย้ายวัตถุ วัตถุใหม่ทั้งหมดจะถูกผูกไว้กับตารางโดยอัตโนมัติ
หากคุณเลือก View> Pixel Preview การเชื่อมต่อกับตารางจะเปลี่ยนไปเป็นพิกเซล
ในการกำหนดค่าการตั้งค่าตารางคุณต้องไปที่ Edit> Preferences> Guides & Grid (ในระบบปฏิบัติการ Windows) หรือ Illustrator> Preferences> Guides & Grid (ภายใต้ระบบปฏิบัติการ Mac OS)
พิจารณาการตั้งค่าที่เป็นไปได้สำหรับตาราง:
- สี - รับผิดชอบต่อสีของเส้นตาราง;
- สไตล์ - สไตล์ของเส้นตาราง (ของแข็งหรือจุด);
- Gridline ทุก - ช่วงระหว่างเส้น;
- การแบ่งเขต - การแบ่งเซลล์ตารางเป็นหลายส่วน
- Grids In Black - ซ่อนหรือแสดงตารางด้านบนของวัตถุสีดำ;
- แสดงพิกเซลตาราง - แสดงหรือซ่อนตารางพิกเซลที่เพิ่มขึ้นในพื้นที่แสดงผลของ artboard ขนาดใหญ่ (มากกว่า 600%)
เคล็ดลับที่ 6: คำแนะนำใน Adobe Illustrator
เช่นเดียวกับตารางใน Adobe Illustrator,จำเป็นต้องมีคู่มือแนะนำเพื่อช่วยในการสร้างและแก้ไขวัตถุ แต่แตกต่างจากเส้นตารางคำแนะนำสามารถวางได้ทุกมุมและมีรูปทรงที่ต่างกันโดยสิ้นเชิง

คำแนะนำจะไม่แสดงผลเมื่อพิมพ์ลงบนกระดาษและจะปรากฏเฉพาะเมื่อทำงานในโปรแกรมเท่านั้น
คุณสามารถสร้างเส้นแนวเส้นแนวตั้งซึ่งวางอยู่ในแนวตั้งหรือแนวนอนหรือแนะนำวัตถุที่สร้างขึ้นจากวัตถุเวกเตอร์ทั่วไป
- เพื่อที่จะสร้างคู่มือเชิงเส้นวางเคอร์เซอร์ไว้เหนือไม้บรรทัดแนวตั้งหรือแนวนอนค้างไว้และลากไปยังตำแหน่งที่ต้องการ หากต้องการ จำกัด คำแนะนำในอาร์ตเวิร์กแทนที่จะกระจายไปยังพื้นที่ทำงานทั้งหมดคุณต้องเลือก Artboard [Shift + O] ก่อนจากนั้นจึงสร้างคำแนะนำ
- ถ้าคุณต้องการสร้างคู่มือจากเวกเตอร์เลือกออบเจกต์นี้และเลือก View> Guides> Make Guides [Ctrl + 5] จากเมนู หากต้องการแปลงคำแนะนำกลับเป็นวัตถุเวกเตอร์ปกติให้เลือกมุมมอง> คำแนะนำ> วางจำหน่าย [Alt + Ctrl + 5] จากเมนู
หากต้องการซ่อนหรือแสดงคำแนะนำเลือกมุมมอง> ซ่อนคำแนะนำหรือดู> แสดงคำแนะนำ [Ctrl +;] จากเมนู
นอกจากนี้คุณสามารถเลือกสไตล์ของคู่มือ - ประเภทของเส้น (ของแข็งหรือจุด) และสี โดยไปที่ Edit> Preferences> Guides & Grid และเปลี่ยนการตั้งค่าที่เกี่ยวข้อง
โดยค่าเริ่มต้นคำแนะนำจะปลดล็อคและคุณคุณสามารถจัดการกับพวกเขาได้อย่างอิสระ แต่คุณสามารถปิดกั้นสิ่งเหล่านี้ได้หากต้องการเพื่อไม่ให้คุณตั้งใจทำอะไรกับพวกเขาในขณะที่คุณทำงาน ในการดำเนินการนี้ให้เลือก View> Guides> Lock Guides [Alt + Ctrl +;]







