เคล็ดลับ 1: วิธีวาดเครื่องหมายขีดล่าง
เคล็ดลับ 1: วิธีวาดเครื่องหมายขีดล่าง
ในภาษามาร์คอัป (HTML - HyperText Markup Language) ซึ่งใช้ในการสร้างเว็บเพจมีวิธีการเน้น ขีดเส้นใต้ ส่วนหนึ่งของข้อความ บ่อยครั้งที่ใช้ภาษาเดียวกันกับการอธิบายสไตล์ซ้อน (CSS - Cascading Style Sheets)

การเรียนการสอน
1
ใน HTML มีแท็กพิเศษมีจุดประสงค์เพื่อเน้นข้อความที่อยู่ระหว่างการเปิด (<u>) และปิด (</ u>) ครึ่งหนึ่ง ในรูปแบบที่ง่ายที่สุดส่วนหนึ่งของโค้ดเพจที่ใช้วิธีขีดล่างนี้สามารถมีลักษณะดังนี้: <u> ข้อความขีดเส้นใต้ </ u>
2
นอกจากนี้ในบรรทัดแท็กใด ๆ หรือบล็อกคุณสามารถระบุแอตทริบิวต์ชื่อสไตล์และใส่คำอธิบายลักษณะเนื้อหาใน ในคำอธิบายลักษณะอื่น ๆ มีการเลือกข้อความ ขีดเส้นใต้. ในภาษาของ css คำอธิบายของข้อความที่ขีดเส้นใต้เช่น: การตกแต่งข้อความ: ขีดเส้นใต้ตัวอย่างเช่นแท็กวรรคตอนที่มีสัญลักษณ์นี้อาจมีลักษณะดังนี้: <p style = "text-decoration: ขีดเส้นใต้"> ย่อหน้าทั้งหมดของข้อความขีดเส้นใต้ </ p>
3
อย่างไรก็ตามคำอธิบายลักษณะไม่ค่อยมีอยู่ภายในแท็ก HTML มักมีการแสดงผลในคำอธิบายแยกต่างหาก บล็อกดังกล่าวจะถูกวางไว้ในส่วนหัวของเอกสารเว็บ (ระหว่างแท็ก <head> และ </ head>) หรือจัดเก็บไว้ในไฟล์สไตล์ภายนอกที่มีนามสกุล css เพื่อเน้นข้อความทั้งหมดในหน้าคำอธิบายนี้ควรอยู่ภายในตัวเลือก HTML: <html {text-decoration: underline;} </ style> แต่นี้ไม่ค่อยจำเป็นดังนั้นบ่อยขึ้นเป็นตัวเลือก ระบุชื่อของชั้นเรียน ตัวอย่างเช่น <style type = "text / css"> und {text-decoration: ขีดเส้นใต้; สี: สีแดง} </ style> ที่นี่มีการประกาศว่าข้อความภายในแท็กแต่ละอันที่กำหนดให้ und class ควรมีสีแดงและขีดเส้นใต้ มักใช้คลาสสำหรับการจัดการที่แตกต่างกันโดยใช้ข้อความร่วมกับแท็ก span ตัวอย่างเช่นโค้ด HTML สำหรับวรรคหนึ่งซึ่งเป็นส่วนที่ไฮไลต์ ขีดเส้นใต้สามารถมีลักษณะดังนี้: <p> ข้อความย่อหน้าที่มี <span class = "und"> ขีดเส้นใต้สีแดง </ span> </ p>
เคล็ดลับ 2: วิธีการขีดเส้นใต้ในข้อความ
ขีดเส้นใต้ทำหน้าที่เน้นทุกอย่างตัวอักษร, คำหรือข้อความและหมายถึงองค์ประกอบการจัดรูปแบบ โปรแกรมแก้ไขข้อความและรูปแบบไฟล์บางรูปแบบไม่สามารถใช้งานได้กับการจัดรูปแบบเช่น Windows Notepad มาตรฐานและรูปแบบ txt ในกรณีอื่นการเน้นข้อความโดยใช้การขีดเส้นใต้เป็นหนึ่งในการดำเนินการที่ง่ายที่สุด

การเรียนการสอน
1
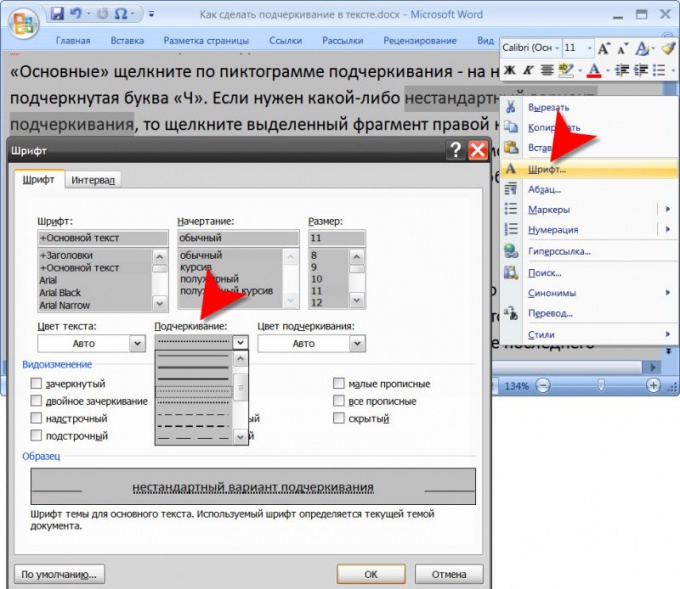
เริ่มโปรแกรมแก้ไขข้อความที่มีฟังก์ชั่นการจัดรูปแบบข้อความ - ตัวอย่างเช่น Microsoft Office Word อัปโหลดเอกสารในเอกสารซึ่งคุณต้องการเน้นตัวอักษรคำหรือส่วนใดส่วนหนึ่งของข้อความ - คุณสามารถใช้ชุดค่าผสม Ctrl + o เพื่อเรียกใช้กล่องโต้ตอบที่เกี่ยวข้อง ค้นหาส่วนที่ต้องการในข้อความและเลือก จากนั้นในแท็บ "พื้นฐาน" คลิกที่ไอคอนขีดเส้นใต้ - จะแสดงตัวอักษรขีดล่าง "Ч" หากคุณต้องการตัวเลือกขีดเส้นใต้ที่ไม่เป็นมาตรฐานใด ๆ ให้คลิกขวาที่การเลือกและเลือก "แบบอักษร" จากเมนูบริบท ในหน้าต่างที่เปิดขึ้นมีรายการแบบเลื่อนลง "ขีดเส้นใต้" - เลือกตัวเลือกใด ๆ จาก 17 ตัวเลือกจากนั้นคลิก "OK"
2
หากต้องการเน้นข้อความในHTML เอกสารแล้วในรหัสของมันมีความจำเป็นต้องเพิ่มแท็กที่เหมาะสม ก่อนที่สัญญาณแรกของการเป็นส่วนหนึ่งที่จะเน้นควรจะแท็กเปิด <u> และหลังสุดท้ายของตัวละครที่ขีดเส้นใต้เพื่อแทรกแท็กปิด </ u> ยกตัวอย่างเช่น :. <p> นี้เป็นวรรคกับที่ <u> ขีดเส้นใต้ </ u> ข้อความ </ p> หากคุณกำลังใช้เพื่อแก้ไขระบบหน้าการจัดการเนื้อหาแท็กจะถูกแทรกโดยอัตโนมัติหากการแก้ไขจะทำสายตา (โหมด WYSIWYG) ในกรณีนี้เพียงเลือกส่วนที่ต้องการและคลิกที่ปุ่มขีดล่างบนแผงแก้ไข
3
ถ้าคุณเน้นคำหรือตัวอักษรที่คุณต้องการข้อความที่ส่งไปยังฟอรัมหรือแชทแล้วหาปุ่มที่เกี่ยวข้องในแผงแก้ไขข้อความ บางครั้งก็มีเฉพาะในรูปแบบการแก้ไขเพิ่มเติมเท่านั้น โดยปกติแล้วไอคอนจะแสดงตัวอักษรภาษาอังกฤษ U พร้อมด้วยขีดล่างคลิกเพื่อไฮไลต์ส่วนของข้อความที่ต้องการ
เคล็ดลับ 3: วิธีสร้างบล็อคใน CSS
CSS เป็นสไตล์ชีตแบบเรียงซ้อนซึ่งเป็นภาษาสำหรับการอธิบายลักษณะที่ปรากฏของหน้าเว็บ หนึ่งในข้อได้เปรียบหลักของ CSS คือความสามารถในการแทนที่เค้าโครงตารางที่มีรูปแบบบล็อก

คุณจะต้อง
- ตัวแก้ไขรหัส HTML
การเรียนการสอน
1
สร้างบล็อกแรก ในรูปแบบ HTML จะมีลักษณะเป็นแท็ก div ที่มีรหัส 'block01' ที่นี่ตัวระบุ block01 ระบุว่าในคำอธิบาย CSS คุณสมบัติทั้งหมดของบล็อกนี้จะระบุไว้สำหรับ selector # block01
2
อธิบายบล็อกใน CSS ในสไตล์ CSS ให้ระบุชื่อของตัวระบุ (# block01) และในวงเล็บปีกกาอธิบายพารามิเตอร์ - ความกว้างการวางตำแหน่งการชดเชยสีพื้นหลังเป็นต้น ตัวอย่างเช่นอาจมีลักษณะดังนี้ # block01 {width: 150px; ความสูง: 150px; ตำแหน่ง: สัมบูรณ์ ด้านบน: 0px; ซ้าย: 0px; สีพื้นหลัง: สีชมพู} คำอธิบายนี้อนุมานว่าบล็อคจะมีความยาวและความกว้าง 150 พิกเซลโดยจะวางไว้อย่างราบรื่นที่มุมซ้ายบนของเอกสารและพื้นหลังจะเป็นสีชมพู
3
ตั้งค่าการจัดตำแหน่งสัมพัทธ์ของบล็อก ถ้าคุณใช้ตำแหน่งแน่นอนแทนการวางตำแหน่งแน่นอนในคำอธิบาย CSS คุณจะสามารถวางบล็อกที่ไม่มีการผูกแบบเข้มงวดกับตารางพิกัด แต่สัมพันธ์กับบล็อกอื่นที่มีอยู่แล้ว เมื่อต้องการทำเช่นนี้เปลี่ยนตำแหน่ง: แน่นอน; ด้านบน: 0px; ด้านซ้าย: 0 พิกเซลที่ตำแหน่ง: ญาติ; ด้านบน: 200px; เหลือ: 100px
4
ให้บล็อกรอบ ใน CSS คำสั่ง border-radius จะทำหน้าที่นี้ เพิ่มโค้ดต่อไปนี้ในสไตล์ชีต: border-radius: 8px ตอนนี้บล็อกจะมีมุมโค้งมน ถ้าคุณต้องการล้อมเฉพาะบางมุมให้อธิบายรัศมีแต่ละส่วนสำหรับแต่ละรัศมี: border-radius: 8px 8px 0px 0px
5
ตั้งจังหวะไปที่บล็อก เมื่อต้องการเลือกรูปทรงของบล็อกด้วยเส้นบาง ๆ ให้เพิ่มโค้ดต่อไปนี้ในคำอธิบาย CSS: border-top: 1px dashed black คำสั่งนี้หมายความว่าขอบของบล็อกจะเป็นสีดำและจะมีความหนาหนึ่งพิกเซล ในกรณีนี้เส้นขอบจะปรากฏเป็นเส้นประ (เส้นประจุดจุด - เส้นทึบ)
6
ตั้งค่าคุณสมบัติของบล็อกที่เหลือ ระบุในคำอธิบาย CSS ประเภทของชุดหูฟังควรใช้สำหรับข้อความภายในบล็อกสิ่งที่ควรเป็นขนาดตัวอักษรการจัดตำแหน่งและการเยื้องจากขอบของบล็อก คุณสมบัติเหล่านี้ได้อธิบายไว้ในคำจำกัดความของแบบอักษรครอบครัวขนาดตัวอักษรการจัดแนวข้อความและการขยาย
7
เมื่อต้องการกำหนดค่าการไหลของบล็อกหนึ่งบล็อกโดยผู้อื่นคุณสามารถใช้คุณสมบัติ float หากคุณตั้งค่าเป็น "ซ้าย" องค์ประกอบอื่น ๆ จะไหลไปรอบ ๆ บล็อกด้านซ้ายและ "ขวา" ทางด้านขวา ถ้าคุณตั้งค่า float เป็น "none" การจัดตำแหน่งของ block จะไม่ถูกตั้งค่า พร็อพเพอร์ตี้ที่ชัดเจนใน CSS ป้องกันไม่ให้บล็อกไม่ให้ไหลจากด้านขวาซ้ายหรือทั้งสองด้านและยกเลิกคำสั่ง float
เคล็ดลับ 4: วิธีลบการขีดเส้นใต้ของลิงก์
แก้ไขลิงก์วิธีที่แสดงบนไซต์พวกเขาต้องการให้เว็บมาสเตอร์มาก แต่ก็ไม่ได้เป็นคนเดียวที่มีความรู้ HTML แท็กที่เป็นไปได้ หากคุณต้องการที่จะมีการเชื่อมโยงหายไปขีด, HTML ไม่ได้ช่วย - ไม่จำเป็นต้องใช้รหัส CSS เพื่อจำนวนมากซึ่งเป็นตัวแทนของอย่างมีนัยสำคัญ trudnost.Ischeznovenie หรือประกาศของคุณลักษณะเมื่อคุณเลื่อนเมาส์ไปเชื่อมโยงไปยังเว็บไซต์ของคุณเพิ่มผิดปกติและดึงดูดผู้ใช้ดังนั้นหากคุณ - เจ้าของ เว็บไซต์และเว็บมาสเตอร์คุณอาจจะเป็นประโยชน์ในการเรียนรู้ขั้นตอนง่ายๆในการกำจัดตอกย้ำในการอ้างอิง

การเรียนการสอน
1
ใช้เป็นตัวอย่างบรรทัดของข้อความใด ๆ ,ที่คุณต้องการสร้างการเชื่อมโยง สำหรับงานคุณต้องใช้พารามิเตอร์ text-decoration: none หากคุณเพิ่มโค้ดลงในโค้ดเพจในตำแหน่งหนึ่งขีดเส้นใต้ของลิงก์จะหายไปค้นหาโค้ดต่อไปนี้และหลังจากที่ตัวอักษร "A" ป้อนพารามิเตอร์สไตล์ข้อความข้างต้นของข้อความแล้ว <! DOCTYPE HTML PUBLIC "- // W3C // DTD HTML 4.01 Transitional // EN"> <html> <head> <type type = "text / css"> {text-decoration: none}
2
การเปลี่ยนรหัสด้วยวิธีนี้ทำให้คุณนำออกแล้วขีดเส้นใต้ลิงก์ ตอนนี้ถ้าคุณต้องการให้เครื่องหมายขีดล่างปรากฏขึ้นอีกครั้งเมื่อคุณเลื่อนเมาส์ไว้บนเคอร์เซอร์แล้วสีของโฉบจะเปลี่ยนเป็นสีแดงให้เพิ่มโค้ดโดยใช้พารามิเตอร์ต่อไปนี้: เลื่อนเมาส์ไปวางบนแถบสีเขียว ที่นี่คุณสามารถดูได้มีพารามิเตอร์ขีดล่างและพารามิเตอร์สีอีกครั้ง
3
ที่นี่คุณสามารถดูได้อีกครั้งขีด tsveta.Dobavte พารามิเตอร์ไปยังส่วนข้างต้นอธิบายที่สามสุดท้ายของรหัสที่มันจะเป็นครั้งสุดท้ายและมีคุณจะป้อนโดยตรงข้อความของการเชื่อมโยงซึ่งคุณสามารถตรวจสอบเพื่อให้ได้ผลได้. </ style> </ head> <body> <a href = "link.html"> ข้อความลิงค์ยืนยัน </ body> </ html>